Come promesso eccoci con un'articolo in più puntate dove vedremo come creare una SPA unendo le migliori qualità del nostro CMS preferito October e Vue il noto framework javascript sul podio insieme ad Angular e React.
Per rimanere in linea con la documentazione di Laravel, che ricordiamo essere il framework PHP utilizzato da October, riprodurremo la Todo list proposta nel tutorial della documentazione di Laravel presente in questa pagina.
Creare un Plugin del genere con October è questioni di pochi minuti con il comodissimo Builder liberamente disponibile tra i plugin gratuiti:
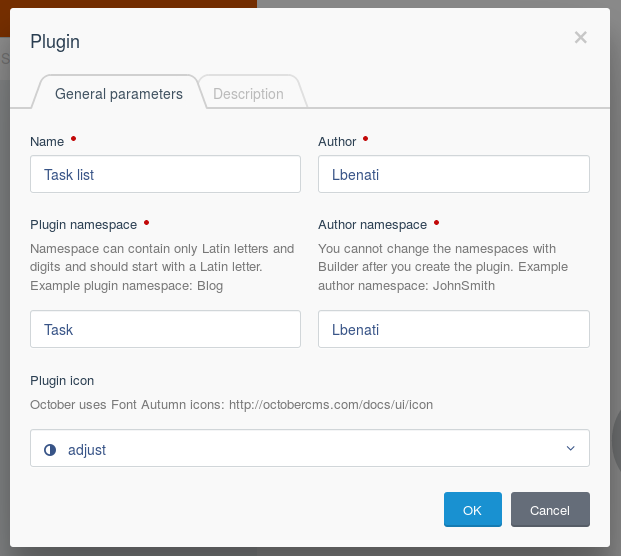
- Creiao il nuovo plugin

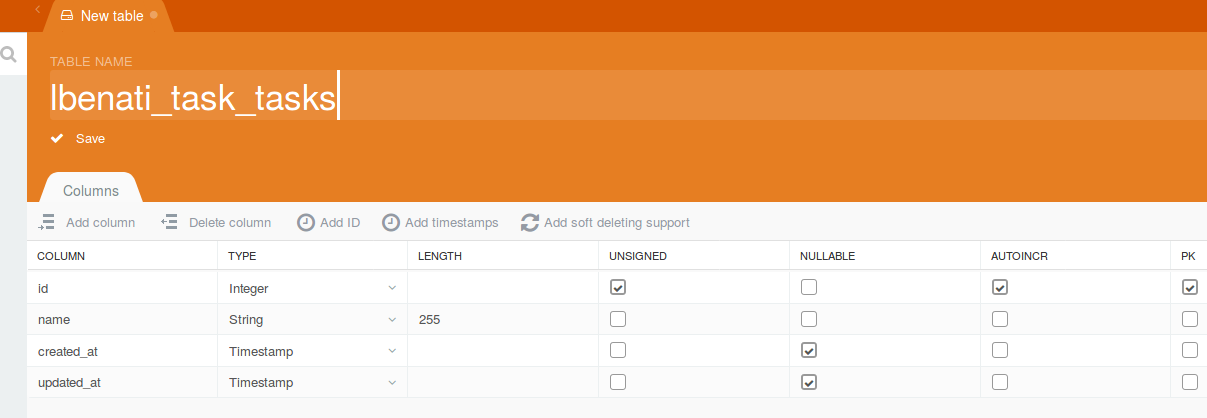
- Creaiamo la tabella che conterra i nostri dati, per ora avremo solo l'id, il nome del task e le date di creazione e modifica

- Creiamo la form per l'inserimento e la modifica dei Task da backend

- Creiamo la lista delle colonne visibili nella vista lista dove anche in questo caso avremo solo l'Id e il nome del Task

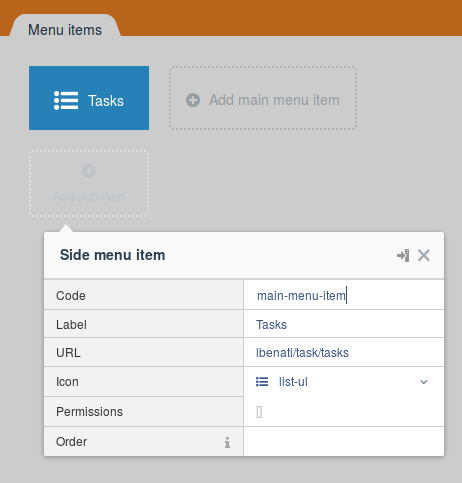
- Creiamo la nuova voce di menu per il backend

- Creiamo il Controller

E per finire all'interno del file routes.php nella root del nostro plugin creiamo le due route, una per farci ritornare tutti i tasks e l'altra per ritornarne uno solo basandoci sull'id
use Lbenati\Task\Models\Task;
Route::get('/task/{id}', function($id){
return Task::findOrFail($id);
});
Route::get('/tasks', function(){
return Task::all();
});
Ora se inseriremo un paio di tasks andando all'indirizzo
http://dominio.com/task/1
vedremo il nostro task con id 1 già disponibile in formato json senza bisogno di fare altro
In modo analogo andando all'indirizzo
http://dominio.com/tasks
vedremo l'elenco di tutti i tasks inseriti.
Bene, ora non ci resta che preparare October per integrare Vue, il framework javascript che utilizzeremo in frontend.
Come prima cosa se ancora non lo abbiamo installato procediamo con installare vue-cli che useremo per creare il nostro nuovo progetto Vue, apriamo quindi un terminale e installiamo Vue CLI digitando
sudo npm install -g @vue/cli
Poi ci servirà il comando init che con la nuova versione di Vue CLI (3.x) non è più presente nel core ma è disponibile attraverso un addon
sudo npm install -g @vue/cli-init
Ora spostiamoci nella cartella di root di installazione di October e creiamo il nuovo progetto Vue:
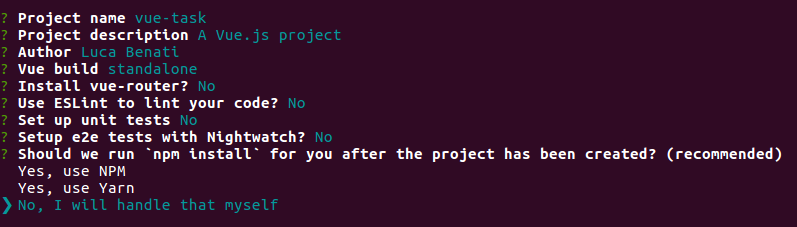
vue init webpack vue-task
E rispondiamo alle domande che ci vengono poste

Ora entriamo nella cartella del nuovo progetto Vue e lanciamo l'installazione
cd vue-task
npm install
Una volta che ha terminato lanciamo il comando
npm run dev
se tutto è andato per il verso giusto ci troveremo davanti a una schermata come questa

che ci indica che il nostro progetto è correttamente online all'indirizzo indicato ed aprendolo in una finestra del browser ne avremo conferma visualizzando la pagina di default di un nuovo progetto di Vue

Ora che abbiamo verificato che tutto funziona correttamente procediamo con installare una libreria per effettuare le chiamata Ajax alle API di October che forniranno i dati da visualizzare alla nostra applicazione, entriamo quindi nelal cartella vue-task che contiene il nostro progetto Vue e digitiamo
npm install --save-dev axios
Terminata l'intallazione siamo pronti per utilizzare la libreria all'interno del nostro progetto Vue.
Nel prossimo articolo vedremo come recuperare i dati dalle API di October tramite la libreria Axios e visualizzarli utilizzando Vue.
Lunga vita e prosperità

